AI Tạo Wireframe Website: Hướng Dẫn Tạo Thiết Kế Web Tự Động Với AI
Trong thời đại công nghệ hiện đại, việc sử dụng trí tuệ nhân tạo (AI) để tối ưu hóa quy trình thiết kế website không còn là điều mới mẻ. AI không chỉ giúp tiết kiệm thời gian mà còn cải thiện sự sáng tạo trong việc tạo ra các wireframe cho website. Nhưng liệu AI có thể thay thế hoàn toàn các phương pháp thiết kế truyền thống? Và tại sao các công cụ AI tạo wireframe lại trở thành một phần quan trọng trong việc xây dựng website? Cùng tìm hiểu chi tiết trong bài viết dưới đây.
Giới Thiệu Về Wireframe Website và Tầm Quan Trọng Của Nó
Wireframe là gì?
Wireframe là một bản phác thảo cơ bản của một trang web, nơi mà các yếu tố như layout, navigation, hình ảnh, và nội dung sẽ được bố trí. Nó giống như bản thiết kế xây dựng trước khi thực hiện công trình, cho phép người thiết kế hình dung được cấu trúc của website mà không cần đến các yếu tố đồ họa hay chi tiết quá sâu sắc. Wireframe giúp đơn giản hóa quá trình thiết kế, đảm bảo rằng người thiết kế và khách hàng đều hiểu rõ về mục đích của từng phần trên website.
Tại sao wireframe quan trọng trong quá trình thiết kế website?
Wireframe giúp đảm bảo rằng tất cả các yếu tố cần thiết sẽ được sắp xếp hợp lý ngay từ đầu, giúp giảm thiểu sự thay đổi về cấu trúc khi quá trình thiết kế đã đi vào triển khai. Một wireframe tốt sẽ giúp các nhà phát triển và nhà thiết kế tiết kiệm thời gian, tối ưu hóa trải nghiệm người dùng và cải thiện sự tương tác với người dùng cuối. Ngoài ra, nó còn giúp các bên liên quan như khách hàng và nhà phát triển dễ dàng giao tiếp và đồng thuận về cấu trúc của website.
AI Tạo Wireframe Website: Khái Niệm Và Cách Hoạt Động
AI là gì và vai trò của AI trong thiết kế website
AI (Trí tuệ nhân tạo) đã trở thành công cụ không thể thiếu trong nhiều lĩnh vực, từ chăm sóc khách hàng cho đến tối ưu hóa quy trình sản xuất. Trong thiết kế website, AI có thể được sử dụng để tự động hóa các tác vụ như tạo wireframe, phân tích các yếu tố thiết kế, và thậm chí gợi ý cách bố trí thông qua học máy và các thuật toán tiên tiến. Các công cụ AI này không chỉ giúp tiết kiệm thời gian mà còn có khả năng học hỏi từ dữ liệu người dùng để đưa ra các thiết kế phù hợp nhất.
Các công cụ AI nổi bật cho việc tạo wireframe website
Hiện nay, có nhiều công cụ sử dụng AI để tạo wireframe website, giúp các nhà thiết kế và phát triển có thể tự động hóa quy trình thiết kế web một cách nhanh chóng và chính xác. Dưới đây là một số công cụ nổi bật:
- Uizard: Uizard là một công cụ thiết kế web sử dụng AI để tạo wireframe và giao diện người dùng. Với giao diện dễ sử dụng, Uizard giúp chuyển đổi ý tưởng thành các wireframe chỉ trong vài phút.
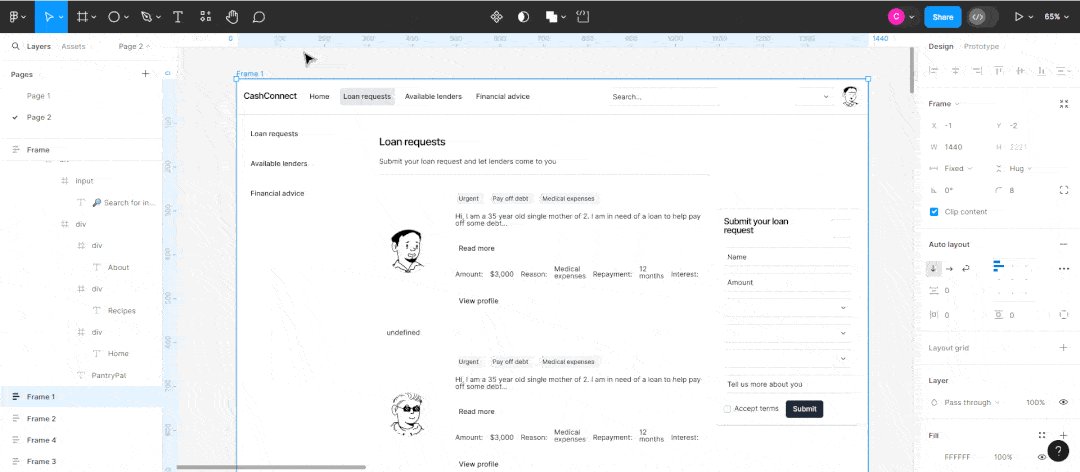
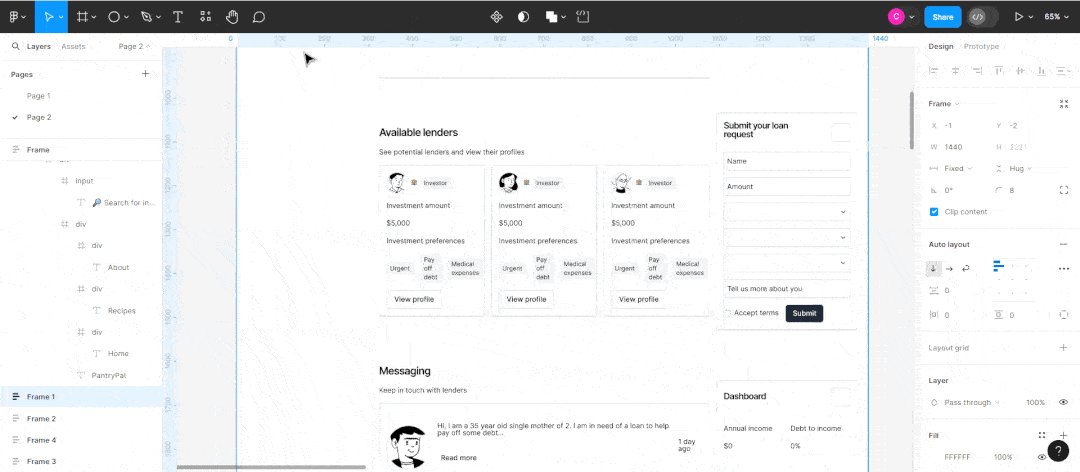
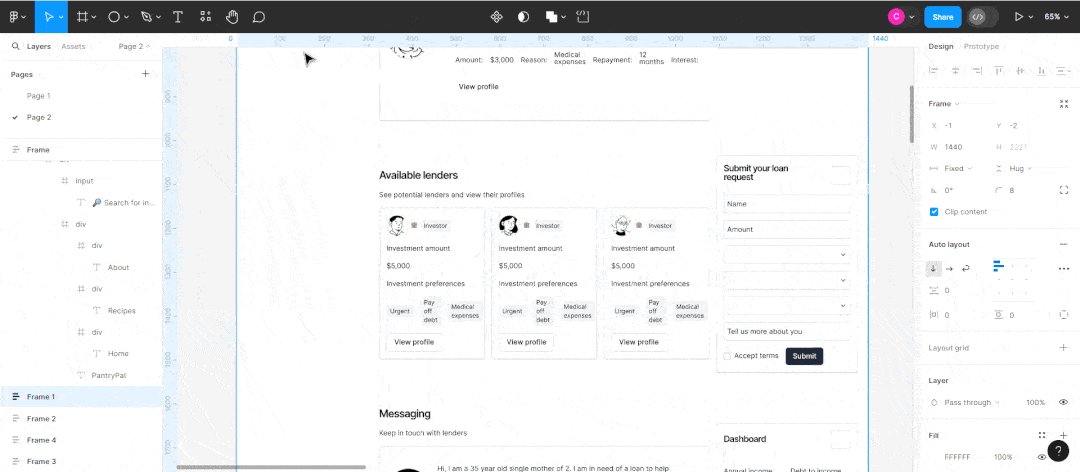
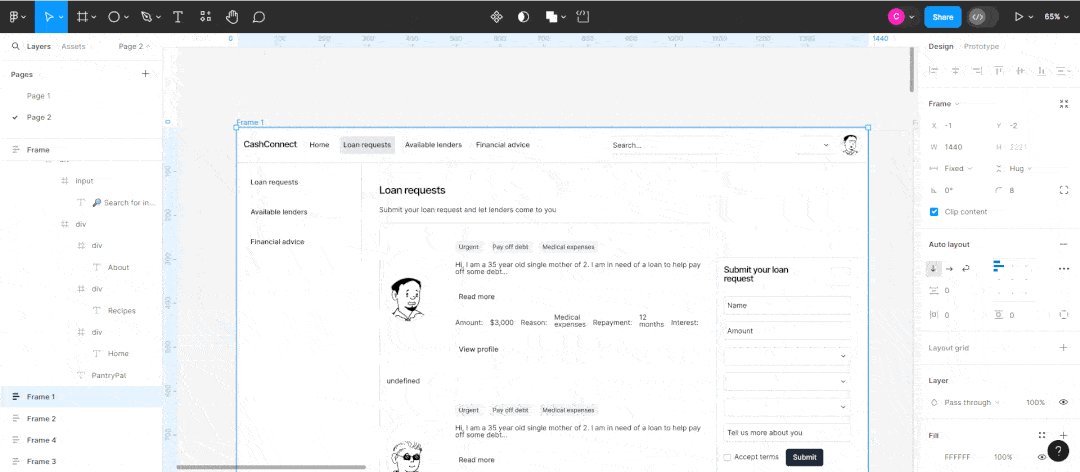
- Figma với Plugin AI: Figma là công cụ thiết kế phổ biến, và khi kết hợp với các plugin AI, Figma có thể tự động tạo wireframe dựa trên các yêu cầu và mẫu thiết kế có sẵn.
- Sketch + AI Integration: Sketch là phần mềm thiết kế mạnh mẽ, và việc tích hợp AI giúp tự động hóa quá trình thiết kế wireframe, từ đó tối ưu hóa quá trình sáng tạo và tăng tính chính xác của thiết kế.
Lợi Ích Khi Sử Dụng AI Để Tạo Wireframe
Tiết kiệm thời gian và chi phí
Việc sử dụng AI để tạo wireframe website giúp rút ngắn thời gian thiết kế và giảm chi phí phát triển. Thay vì phải mất hàng giờ đồng hồ để phác thảo các wireframe thủ công, AI có thể tự động thực hiện công việc này trong tích tắc. Điều này đặc biệt quan trọng đối với các dự án cần thời gian gấp rút hoặc ngân sách hạn chế.
Tăng tính sáng tạo trong thiết kế
AI không chỉ làm giảm tải công việc mà còn có thể thúc đẩy sự sáng tạo trong thiết kế. Các công cụ AI có khả năng phân tích các xu hướng thiết kế hiện đại và đề xuất các bố cục mới mẻ, giúp các nhà thiết kế đưa ra những ý tưởng sáng tạo mà có thể họ chưa từng nghĩ tới. Nhờ đó, những thiết kế wireframe không chỉ đáp ứng yêu cầu chức năng mà còn có thể sáng tạo và bắt kịp xu hướng thiết kế mới nhất.
Cải thiện trải nghiệm người dùng
Trải nghiệm người dùng là yếu tố quan trọng quyết định sự thành công của một website. AI có thể giúp tạo ra những wireframe có tính tương tác cao, tối ưu hóa giao diện người dùng và cải thiện chức năng điều hướng. Bằng cách phân tích dữ liệu người dùng và xu hướng thiết kế, AI có thể tạo ra wireframe đáp ứng tốt nhất các nhu cầu của người sử dụng, giúp giảm tỷ lệ thoát trang và tăng khả năng chuyển đổi.
Các Công Cụ AI Phổ Biến Giúp Tạo Wireframe Website
Công cụ #1: Uizard
Uizard là một công cụ thiết kế website dựa trên AI, cho phép người dùng tạo wireframe chỉ trong vài phút. Người dùng chỉ cần cung cấp các thông tin cơ bản như yêu cầu về giao diện, chức năng, Uizard sẽ sử dụng các thuật toán học máy để tạo ra wireframe tự động. Uizard còn cung cấp tính năng kéo và thả, cho phép người dùng tùy chỉnh dễ dàng các phần tử trên wireframe.

Công cụ #2: Figma + AI Plugin
Figma là một công cụ thiết kế mạnh mẽ, nhưng khi kết hợp với các plugin AI, nó sẽ trở thành một công cụ hỗ trợ tạo wireframe tuyệt vời. Các plugin AI có thể phân tích các dự án thiết kế trước đó và tạo ra các wireframe dựa trên những mẫu đã có sẵn, giúp tiết kiệm thời gian đáng kể cho các nhà thiết kế.

Hướng Dẫn Chi Tiết Cách Sử Dụng AI Để Tạo Wireframe Website
Các bước cơ bản trong việc tạo wireframe bằng AI
Để tạo wireframe bằng AI, bạn cần thực hiện các bước sau:
- Chọn công cụ AI: Lựa chọn công cụ AI phù hợp với nhu cầu thiết kế của bạn, như Uizard, Figma, hoặc Sketch.
- Nhập yêu cầu: Cung cấp thông tin về loại website bạn muốn thiết kế, bao gồm cấu trúc, các tính năng cần có, và đối tượng người dùng mục tiêu.
- AI tạo wireframe: Công cụ AI sẽ tự động tạo wireframe dựa trên các yêu cầu và thông tin bạn cung cấp.
- Tinh chỉnh wireframe: Sau khi AI tạo ra wireframe, bạn có thể tinh chỉnh các phần tử như màu sắc, kiểu chữ, và bố cục.
- Xuất file: Cuối cùng, bạn có thể xuất wireframe dưới dạng file hình ảnh hoặc các định dạng khác để sử dụng trong quá trình phát triển website.
Hướng dẫn sử dụng Uizard để tạo wireframe
Uizard là một trong những công cụ AI tạo wireframe phổ biến hiện nay. Để sử dụng Uizard, bạn chỉ cần đăng nhập vào hệ thống, nhập thông tin cơ bản về website của bạn, và để Uizard làm phần còn lại. Dưới đây là các bước chi tiết:
- Đăng nhập vào Uizard.
- Chọn template hoặc tạo từ đầu.
- Nhập các yêu cầu về bố cục và chức năng của website.
- AI sẽ tạo wireframe tự động, bạn chỉ cần tùy chỉnh thêm.
- Xuất wireframe dưới dạng hình ảnh hoặc file để sử dụng trong thiết kế website.

Những Lưu Ý Khi Sử Dụng AI Để Tạo Wireframe Website
Những thách thức khi sử dụng AI trong thiết kế web
Mặc dù AI mang lại nhiều lợi ích trong việc tạo wireframe, nhưng cũng có một số thách thức mà các nhà thiết kế cần lưu ý. Một trong những thách thức lớn nhất là sự phụ thuộc quá mức vào công nghệ. AI có thể tạo ra wireframe nhanh chóng, nhưng đôi khi thiếu sự sáng tạo và tinh tế mà một nhà thiết kế con người có thể mang lại. Hơn nữa, AI không thể thay thế hoàn toàn khả năng tư duy chiến lược trong việc xây dựng cấu trúc web và trải nghiệm người dùng.
Giới hạn của AI trong việc tạo wireframe
AI chỉ có thể hoạt động hiệu quả khi được cung cấp đủ dữ liệu và yêu cầu rõ ràng. Nếu thông tin đầu vào không chính xác hoặc thiếu chi tiết, kết quả wireframe từ AI có thể không đáp ứng được kỳ vọng. Hơn nữa, AI không thể hiểu được các yếu tố cảm xúc hay những sự thay đổi trong nhu cầu người dùng một cách tinh tế, điều này vẫn cần sự can thiệp của các nhà thiết kế giàu kinh nghiệm.
AI Tạo Wireframe So Với Phương Pháp Truyền Thống: So Sánh
So sánh giữa AI và thiết kế truyền thống
Khi so sánh việc sử dụng AI để tạo wireframe với phương pháp thiết kế truyền thống, có thể thấy rõ những sự khác biệt trong quy trình và kết quả. Phương pháp truyền thống đòi hỏi các nhà thiết kế phải thực hiện tất cả các bước, từ việc nghiên cứu người dùng, phát triển cấu trúc, cho đến việc vẽ sơ đồ wireframe. Điều này có thể mất rất nhiều thời gian và công sức.
Ngược lại, AI có thể tự động hóa nhiều bước trong quá trình này. Tuy nhiên, AI vẫn cần sự chỉ đạo của con người để đảm bảo rằng thiết kế không chỉ phù hợp về mặt kỹ thuật mà còn đáp ứng được các yếu tố cảm xúc và trải nghiệm người dùng. AI có thể giúp tiết kiệm thời gian, nhưng không thể thay thế hoàn toàn sự sáng tạo và khả năng phân tích sâu sắc của một nhà thiết kế chuyên nghiệp.
Ưu nhược điểm của từng phương pháp
Ưu điểm của phương pháp truyền thống:
- Chuyên sâu và cá nhân hóa hơn trong từng thiết kế.
- Khả năng sáng tạo cao hơn và có thể đưa ra các giải pháp độc đáo.
- Phản hồi tức thì từ khách hàng và khả năng tùy chỉnh trong suốt quá trình thiết kế.
Nhược điểm của phương pháp truyền thống:
- Tốn thời gian và chi phí lớn.
- Cần nhiều kỹ năng chuyên môn và kinh nghiệm trong thiết kế.
- Khó duy trì tính nhất quán trong các dự án lớn với nhiều người tham gia.
Ưu điểm của phương pháp AI:
- Tiết kiệm thời gian và chi phí thiết kế.
- Tạo ra wireframe nhanh chóng với ít công sức hơn.
- Hỗ trợ tạo ra các mẫu thiết kế có tính nhất quán cao.
Nhược điểm của phương pháp AI:
- Có thể thiếu tính sáng tạo và tính cá nhân trong thiết kế.
- Cần sự giám sát và chỉnh sửa của nhà thiết kế để đảm bảo chất lượng.
- Không thể thay thế hoàn toàn yếu tố cảm xúc và chiến lược thiết kế.
Xu Hướng AI Trong Thiết Kế Website Và Tương Lai
AI và tương lai của thiết kế web
AI đang mở ra một tương lai đầy hứa hẹn cho ngành thiết kế website. Những công nghệ AI tiên tiến như học sâu (deep learning), học máy (machine learning) và phân tích dữ liệu lớn (big data analytics) giúp các công cụ thiết kế ngày càng thông minh hơn, mang lại những giải pháp tối ưu và phù hợp với xu hướng người dùng hiện nay. AI có thể tự động hóa không chỉ việc tạo wireframe mà còn giúp phân tích hành vi người dùng, đưa ra các đề xuất cải tiến giao diện và cải thiện trải nghiệm người dùng.
Các công nghệ AI nổi bật sẽ thay đổi thiết kế web
Trong tương lai, AI sẽ còn đóng vai trò quan trọng trong việc thiết kế website. Những công nghệ AI như AI-driven design systems, AI-powered prototyping tools, và phân tích dựa trên hành vi người dùng sẽ giúp các nhà thiết kế và doanh nghiệp có thể tạo ra các sản phẩm tốt hơn, nhanh hơn và với chi phí thấp hơn. Cụ thể, AI sẽ giúp:
- Phân tích hành vi người dùng và tự động tối ưu hóa giao diện web.
- Đưa ra các đề xuất thiết kế dựa trên dữ liệu thực tế.
- Cải thiện khả năng cá nhân hóa trải nghiệm người dùng trên các website lớn.
Kết Luận
Trí tuệ nhân tạo đang cách mạng hóa cách chúng ta thiết kế website. Việc sử dụng AI để tạo wireframe không chỉ giúp tiết kiệm thời gian và chi phí mà còn mang lại khả năng sáng tạo không giới hạn. Tuy nhiên, AI không thể thay thế hoàn toàn con người trong việc thiết kế các website phức tạp, đòi hỏi sự sáng tạo và phân tích sâu sắc. Trong tương lai, khi AI phát triển mạnh mẽ hơn, nó sẽ tiếp tục là công cụ hỗ trợ đắc lực cho các nhà thiết kế web, giúp họ tối ưu hóa quy trình và mang lại những sản phẩm chất lượng cao.
Những lời khuyên khi bắt đầu sử dụng AI cho wireframe
Trước khi bắt đầu sử dụng AI để tạo wireframe, hãy chắc chắn rằng bạn đã hiểu rõ về công cụ mà mình đang sử dụng. Đừng hoàn toàn phụ thuộc vào AI mà quên đi vai trò của người thiết kế. Hãy để AI hỗ trợ bạn trong việc tạo ra những bản phác thảo nhanh chóng, sau đó bạn có thể tinh chỉnh và sáng tạo để tạo ra những thiết kế tuyệt vời nhất.
FAQ
AI có thể tạo ra wireframe hoàn chỉnh cho mọi website không?
AI có thể tạo ra các wireframe cơ bản nhanh chóng, nhưng để có một thiết kế hoàn chỉnh và phù hợp với nhu cầu người dùng, bạn cần tinh chỉnh và hoàn thiện thiết kế đó. AI sẽ giúp bạn tiết kiệm thời gian, nhưng sự can thiệp của con người vẫn rất quan trọng.
Có công cụ AI nào miễn phí để tạo wireframe không?
Có một số công cụ AI miễn phí như Uizard cung cấp phiên bản miễn phí với các tính năng cơ bản, giúp bạn tạo wireframe mà không cần chi phí đầu tư ban đầu. Tuy nhiên, để tận dụng các tính năng nâng cao, bạn có thể cần phải trả phí.
AI có thể giúp gì trong việc tối ưu hóa trải nghiệm người dùng trên website?
AI có thể phân tích hành vi người dùng và đưa ra các đề xuất thiết kế để cải thiện trải nghiệm người dùng, chẳng hạn như điều chỉnh bố cục hoặc thay đổi các phần tử giao diện sao cho phù hợp với thói quen và sở thích của người dùng.


Your article helped me a lot, is there any more related content? Thanks! https://accounts.binance.info/sk/register?ref=WKAGBF7Y